ما عادت کرده ایم که همه چیز را ساختارمند، دسته بندی شده و همراه با توضیحات ببینیم. اما درباره جاوااسکریپت اینطور نیست. آیا جاوااسکریپت زبان اسکریپتی است؟ آیا زبان فرانت اند است یا بک اند؟
میتوان گفت جاوااسکریپت چیزی بین این دو است. در سالهای اخیر جاوااسکریپت تکامل یافته و بنابراین سخت میتوان گفت که این زبان در چه گروهی قرار دارد. در این مقاله قصد دارم توضیح بدهم که آیا جاوااسکریپت Synchronous است یا Asynchronous.
جاوااسکریپت Synchronous است
جاوااسکریپت در ذات خود زبان Synchronous است و خط به خط خوانده میشود. این بدان معنا است که در لحظه تنها یک عملگر اجرا میشود. اما این همه ماجرا نمی باشد.
برای مثال فرض کنید قرار است شما به دیتابیس ریکوئست بزنید و 800 رکورد برای سایت موسیقی بخوانید. شما که نمیتوانید منتظر بمانید تا این 800 رکورد خوانده شود. زبان های Synchronous یرای برنامه نویس مثل یک کابوس می ماند. بنابراین انجمن جاوااسکریپت راه حل های عالی ارائه داده اند.

وقتی کسی میگوید جاوااسکریپت زبان Asynchronous است بدین معناست که شما میتوانید طوری کد بزنید تا جاوااسکریپت بصورت Asynchronous رفتار کند. راه هایی که پیش پای شما است به شرح زیر است:
Asynchronous Callback
اولین و مستقیم ترین راه حل استفاده از کالبک های asynchronous است.
بیایید همان مثال دیتابیس را در نظر بگیرید: کالبک های asynchronous به شما این امکان را میدهد فانکشنی بنویسید که به دیتابیس ریکوئست بزند و منتظر پاسخ از دیتابیس بماند درحالی که همزمان، کدهای دیگر شما اجرا شود.

زمانی که ریکوئست دیتابیس تکمیل شد، نتیجه (و کدهای درون آن) وارد صف خواهند شد و سپس حلقه رویداد ادامه پیدا میکند.
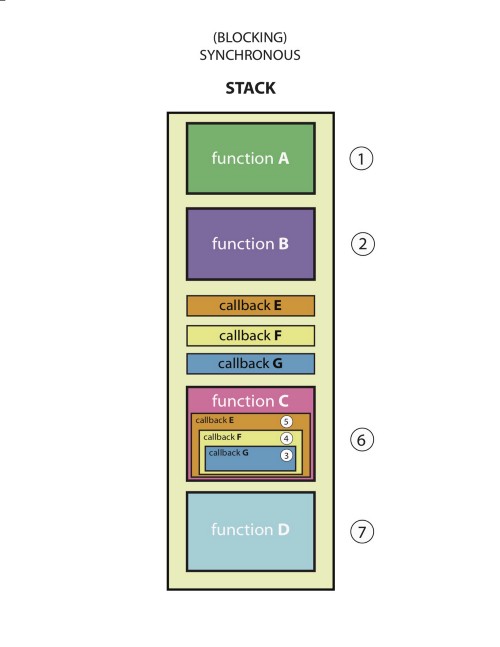
در تصویر بالا شما تفاوت این کد با کدهای Synchronous را میتوانید ببینید. فانکشن C، همراه با E، F و G به مرورگر، صف، و چرخه event فرستاده شده اند.
هرچند این راه حل خوبی بنظر میرسد، اما بی عیب نیست. از آنجایی که شما نمیدانید که دقیقا کی فانکشن C به نتیجه خواهد رسید، شما مجبور هستید تا فانکشن های وابسته را درون آن قرار بدهید. اینکار به سرعت تبدیل به جهنم callback ها خواهد شد.
Promise
با کمک Promise میتوانیم کدها را از هم جدا کنیم و از جهنم callback ها آزاد بشیم.

میتوانیم asynchronous callback (فانکشن C) را به مرورگر بدهیم و از .then() برای نگهداری همه وابستگی ها (E، F و G) استفاده کنیم و تنها زمانی اجرا خواهند شد که فانکشن C بازگشت داشته باشد.
اینکار باعث خواهد شد تا کد ما ماژولا تر و خواناتر شود،و همزمان ما از مزایای برنامه نویسی Asynchronous استفاده میکنیم.
Async/Await
Promise ها عالی هستند، طوری که ES6 آنها را بعنوان استاندارد معرفی کرده است. اما استفاده از Promise هنوز پیچیده بنظر میرسد. اینجا جایی است که Async/Await به کمک ما می آید.
دراینجا قصد ندارم Async/Await را بصورت کامل شرح دهم، اما مزایای استفاده از آن به شرح زیر است:
- همچنان میتوانید از Promise استفاده کنید
- میتوانید کدهای asynchronous بنویسد که به نظر synchronous می آید
- سینتکس، تمیزتر و خواناتر خواهد شد
به نقل از: medium
