طراحی فلت چیزی است که جامعه طراحی نمیتواند آنرا نادیده بگیرند. بیشتر طراحان یا عاشق طراحی فلت هستند و یا کاملا از آن متنفرند.
من بین این دو گرایش قرار دارم. طراحی خوب چیزی را خلق میکند که کار کند. اگر پاسخ طراحی فلت باشد، پس فلت طراحی میکنم. اما این سبک شاید پاسخگوی همه پروژه ها نباشد، پس نباید حتما طرح ما فلت باشد.
حالا بیایید ببینیم چه عواملی باعث میشود تا یک طرح فلت شود. پاسخ در پنج ویژگی کاملا متمایز است. در اینجا به هر یک از آنها نگاهی می اندازیم، بعلاوه طراحی "تقریبا" فلت را مورد مطالعه قرار میدهیم.
بدون هیچ افکت اضافی


طراحی فلت نامش از شکل هایی که در این طرح استفاده میشود می آید. طراحی فلت از تمایزی که بین دو بعد وجود دارد استفاده میکند.
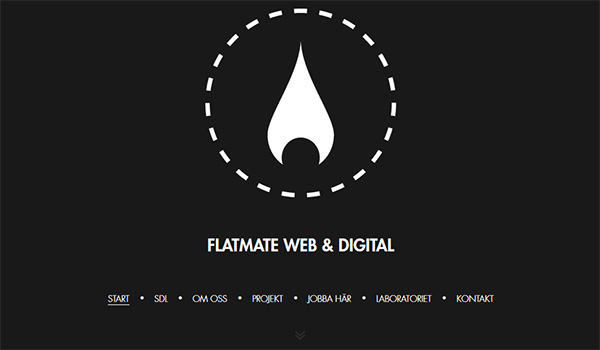
طراحی فلت فاقد هر نوع آرایش و افکت است – سایه، سطح اریب، برجستگی، گرادیانت یا دیگر ابزارهایی که عمق میدهند. هر المان یا باکس، از فریم تصویر گرفته تا دکمه ها تا ابزار نویگیشن، صاف و بدون لبه یا سایه است.
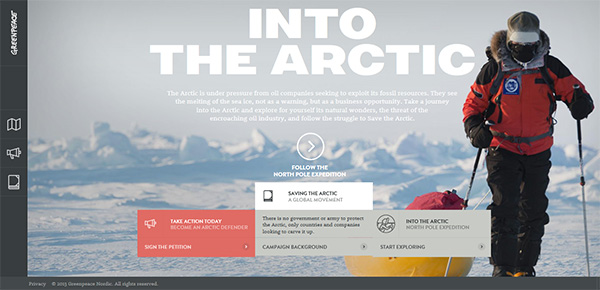
برای واقعی تر شدن المانها هیچ چیزی به طرح اضافه نمیشود، مانند حقه هایی که برای سه بعدی کردن آیتم ها در طراحی اسکیومورفیسم استفاده میشد. لایه ها در طراحی فلت نسبت به پروژه های دیگر کمتر است، اما طرح با تصویر پس زمینه،تصویر پیش نما یا دکمه ها، متن و نویگیشن تقسیم نمیشوند.
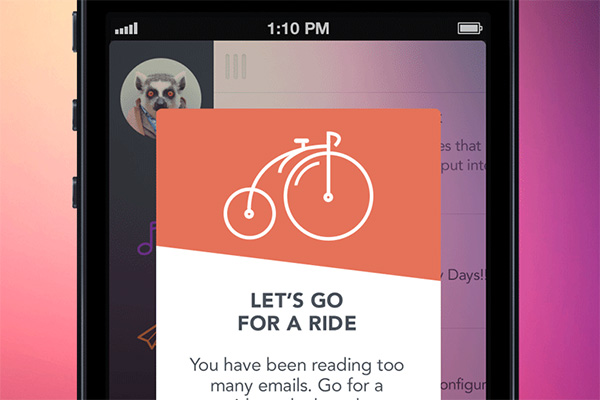
پس با چی کار میکند؟ طراحی فلت نگاه و حسی متفاوت را بدون همه این اضافات دارد. فلسفه آن بر پایه حس وراثت در طراحی و قرار دادن همه المان ها در جایی که باعث شود طرح برای کاربران قابل فهم شود و کار با آن راحت شود میباشد. در حالی که وب سایتهای بیشماری از اصول طراحی فلت استفاده میکنند، اما این طراحی برای موبایل و اپلیکیشن ها عمومیت بیشتری دارد. بخاطر تصویر نمایش کوچک، شکل دکمه ها و حق انتخاب کم، باعث میشود که طراحی فلت کاربردی تر باشد.
المانهای ساده



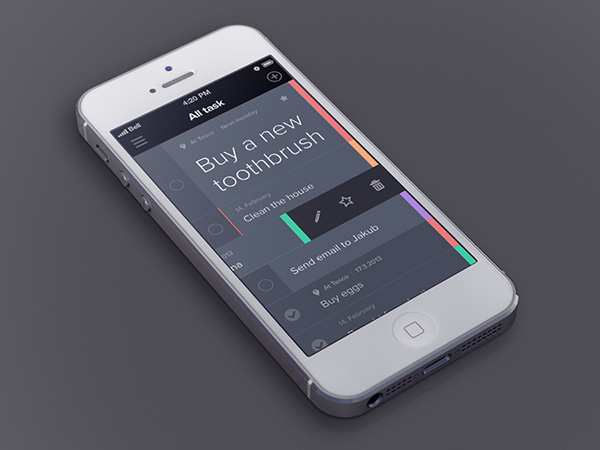
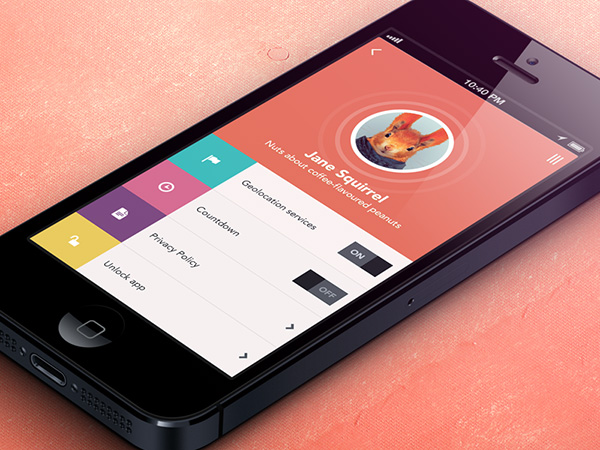
طراحی فلت از المان های اینترفیس کاربری ساده ای مانند دکمه ها و آیکن ها استفاده میکند. طراحان اغلب به شکل های ساده ای مانند مستطیل، دایره یا مربع متوسل میشوند و این اجازه را میدهند که هر شکل به تنهایی در طرح قرار بگیرند. لبه شکل ها میتوانند کاملا لبه دار ومربع شکل باشند یا انحنا داشته باشند.
هر المان UI باید ساده باشد و به راحتی قابل کلیک یا تب باشد. رابطه کاربری باید برای کاربران بدون هیچگونه توضیحات اضافی در طرح حسی باشد.
علاوه استایل ساده، رنگ دکمه هایی که باید بر روی آنها کلیک شوند باید برجسته باشد تا کاربران را تشویق به کلیک کنند. اما المان های ساده را با طراحی ساده اشتباه نگیرید، مفهوم طراحی فلت میتواند به پیچیدگی هر طراحی دیگر باشد.
تمرکز برروی تیپوگرافی

بخاطر ذات ساده المان ها در طراحی فلت، تیپوگرافی بسیار مهم است.
لحن نوع نوشتار باید با کل طرح همسان باشد –فونت زینتی ممکن است برای طرح ساده عجیب بنظر برسد. همچنین باید بلد باشد و ساده بنظر آید، برای اینکه کل محصول هم بصورت تصویری و هم متنی لحنی ثابت داشته باشد.
فونت sans serif ساده را با انواع و وزن های مختلف برای تیپوگرافی طرح فلت درنظر بگیرید. یک فونت تازه و نامتعارف بعنوان المان هنری اضافه کنید، اما دقت کنید که برای استفاده از نوع خاص فونت زیاده روی نکنید.
نوع فونت باید به کاربر بگوید که چگونه از طرح استفاده کنند. دکمه ها و دیگر المان ها برای افزایش راحتی و تعامل استفاده میشود.
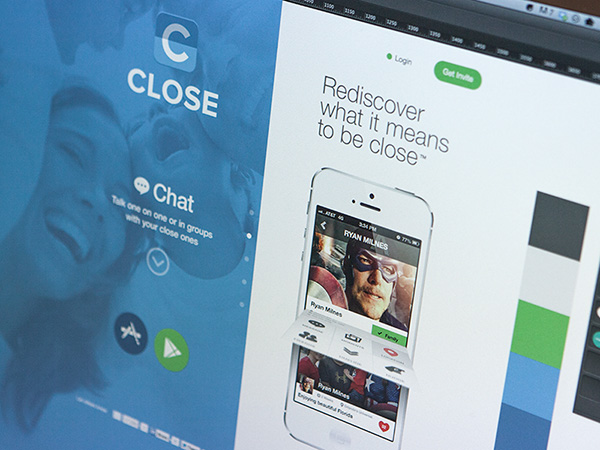
تمرکز بر رنگ


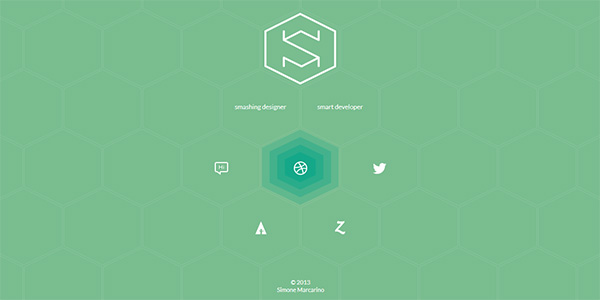
رنگ بخش بزرگی از طراحی فلت است. پالت رنگ طراحی فلت روشن تر و رنگارنگ تر از دیگر سایت ها است.پالت رنگ برای پروژه های طراحی فلت اغلب شامل hue های زیادی است. درحالی که اکثر پالتهای رنگ بر روی دو یا سه رنگ تمرکز دارند اما پالتهای طراحی فلت میتوانند شش تا هشت رنگ را در آن واحد استفاده کنند.
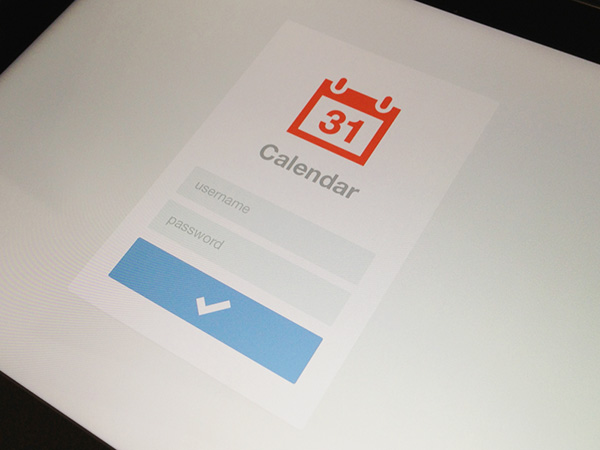
Hue طراحی فلت باید پر طراوت باشد –شفاف ترین رنگ ها را درنظر بگیرید- که بدون ته رنگ یا لحن هستند. رنگ های اولیه و ثانویه به وفور دیده میشوند. بعلاوه انواع معینی از رنگهای دیگر نیز استفاده میشود؛ در این نگرش از طراحی فلت رنگهای رترو –شامل نارنجی مایل به صورتی، بنفش، سبز و آبی- عمومیت بیشتری دارند.
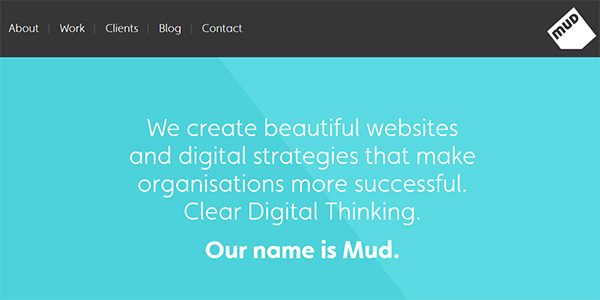
شیوه مینیمالیستی

طراحی فلت در ذاتش ساده است و با شیوه طراحی مینیمالیستی کار میکند.
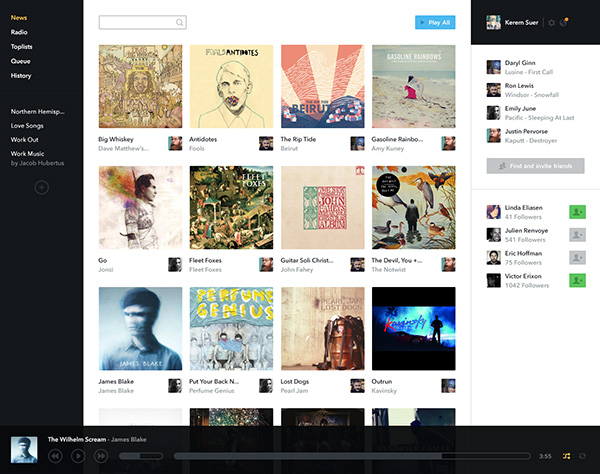
زباد به طراحی خود زرق و برق ندهید. رنگ و متن ساده کافی است. اگر خواستید کمی به ظاهر سایت برسید میتوانید از تصاویر ساده استفاده کنید.
بعضی از سایتها، مانند Svpply (بالا)، آیتم ها را بر روی تصویر پس زمینه ساده قرار داده است. (باید توجه کنید که عکس عمق دارد اما باید با فلت بودن سایت متناسب باشد.)
طراحی "تقریبا" فلت




استایلی که نگرش اکثر طراحان به طراحی "تقریبا" فلت توافق دارند.
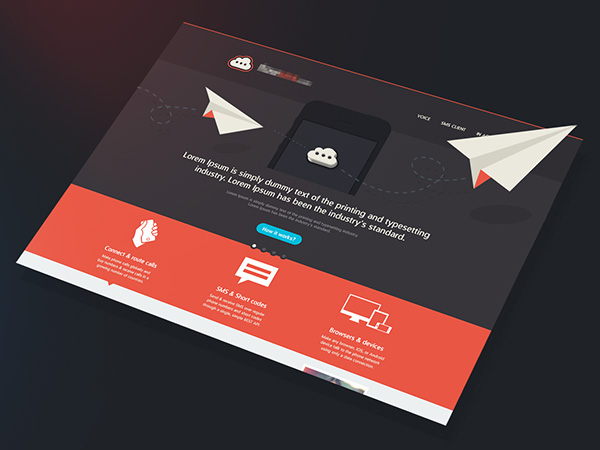
در طراحی تقریبا فلت، تم اصلی استایل فلت استفاده شده است اما برخی افکت ها به طراحی اضافه شده اند. برای مثال دکمه ها شامل گرادیانت کم یا سایه هستند. طراحان عموما یک افکت را برای پروژه طراحی تقریبا فلت استفاده میکنند.
این استایل کمک به انعطاف بیشتر نسبت به طراحی فلت بدون افکت میدهد.
طراحان این نوع طراحی را دوست دارند زیرا عمق و بافت به طراحی میدهد. کاربران این نوع طراحی ها را میپسندند زیرا استایل کمتر برنده است و کمک به تعامل صحیح با سایت میکند. اما در طرف دیگر طراحان این نوع طراحی را نمیپسندند زیرا دو استایل را به نحوی با هم پیوند داده است که ماحصل آن فاقد تعریف استایل است.
به نقل از: designmodo

دیدگاهها