اگر شما طراح وب هستید پس احتمالا بحث هایی پیرامون طراحی اسکیومورفیسم و طراحی فلت شنیده اید. بدون هیچ گرایش در طراحی، هر دو پیاده سازی خوبی ها و بدی های خود را دارند. مهمترین نکته ای را که باید در ذهن داشته باشید این است که شیوه خوب یا بد در طراحی وجود ندارد. تنوع در طراحی باعث میشود تا اینکار قدری سخت باشد. این مقاله دیدگاه من نسبت به این موضوع را نشان میدهد و به این موضوع خواهم پرداخت که شما درحالی که یکی از این شیوه ها را برگذیده اید چگونه شکست نخورید.

اسکیومورفیسم شمشیر دو لبه است
اسکیومورفیسم به شکل غیر منصفانه ای دارد تبدیل به لغت کثیفی میشود. اسکیومورفیسم یک ابژه ای است که نشانه های طراحی تزیینی را از آیتم اصلی خود که دیگر واجب نیست حفظ میکند.
برخی از مثال ها:
- در اینترفیس کامپیوتر خود فایلهایی را درون یک فولدر ذخیره میکنید، و فایل ها را با قرار داد بر روی سطل آشغال یا ریسایکل بین میتوانید آنها را پاک کنید.
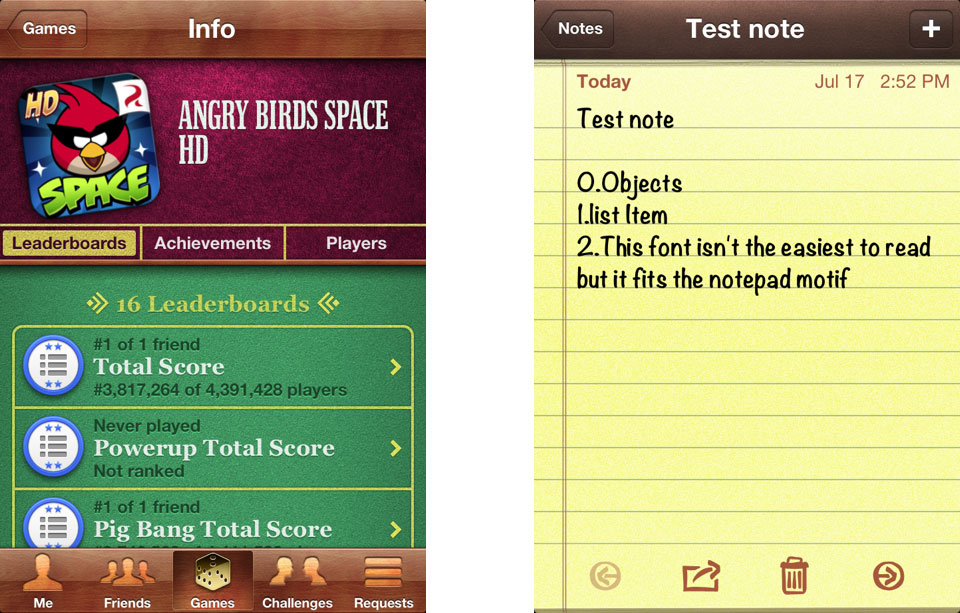
- در اولین نسخه iOS اپل، اپلیکیشن Notes شبیه به پد زرد کاغذ با فونتی شبیه به دست خط میباشد.
- پاسخ ها شبیه به نور شمع ساخته شده است.
اسکیومورفیسم به کاربران نشان میدهند که چگونه با یک شی رفتار کند و بنابراین میتواند برای کاربران مفید باشد. لینکی که شبیه با دکمه باشد به راحتی مشخص میکند که باید بر روی آن کلیک کرد. آیکن فولدر نشان میدهد که در این فولدر فایل هایی ذخیره شده است. همچنین اسکیومورفیسم میتواند در خلق تجربه ای فراتر از تجربه کاربری مفید باشد. اپلیکیشن های پادکست میتوانند شبیه به این باشد که شما در صدا و سیما هستید. موزیک پلیر شبیه به جوک باکس است. این المان ها لازم نیستند، اما چیزهایی به تجربه ما می افزایند.
موضوع اصلی با این نوع از طراحی ها این است که اغلب زیاد از حد هستند تا آنجا که المان های طراحی دیگر جالب و مفید نیستند، و در عین حال عملکرد سایت یا اپلیکیشن را مسدود میکنند.
همه گیر شدن طراحی فلت
طراحی فلت چیز تازه ای نیست، اما این طراحی به کمک شرکتهایی نظیر ماکروسافن، و الان اپل تجدید حیات دوباره داشته است که اینتر فیس خود را مجددا طراحی کرده اند و تزیینات اضافی را حذف کرده اند. خیلی از طراحان سوار این ارابه میشوند. این مساله میتواند چیز خوبی باشد به شرط آنکه ملاحظات آن به درستی رعایت شود، اما متاسفانه میتواند باعث شود که طراحان در طراحی خود زمان کمتری را صرف کنند. طرح فلتی که خوب طراحی شده باشد باید به سادگی و میزان بودن آن طرح بپردازد، که اغلب کاری مشکل تر از طراحی اسکیومورفیسم میباشد.
چگونه ناکام نباشیم: از اصول طراحی استفاده کنیم
کلید اصلی اجتناب از ناکامی، بدون توجه به استایل طراحی که شما برگزیده اید، رعایت اصول طراحی است. اگر شما در آغاز انتخاب کنید که چه نوع طراحی را میخواهید پیاده سازی کنید، محصول نهایی عذاب آور خواهد بود. درعوض، در آغاز به هدف نهایی سایت فکر کنید و اینکه کاربران چگونه به اهدافشان خواهند رسید. اگر اینکار را انجام ندهید، هیچ استایلی نمیتواند پروژه شما را نجات دهد.
وقتی شما همه چیز را طراحی، قاب بندی، و تست کردید میتوانید اینترفیس را پیاده سازی کنید. زمانی که درباره طرح تزیینی (احتمالا اسکیومورفی) یا فلت فکر میکنید، تکلیفی که به شما محول شده است را درنظر بگیرید. آیا سایت سرگرمی است؟ مربوط به شغل است؟ چقدر این تکلیف پیچیده است؟ عموما، پیشنهاد من این است که هرچه آن ابزار بصورت مکرر استفاده میشود و بیشتر کار محور است، تزیینات کمتری را باید به کاربر ارائه کنیم. طراحی با عمق و بافت زیاد ممکن است در ابتدا جالب به نظر بیاید اما اگر ساده نباشد خیلی زود از چسم خواهد افتاد.
در اینجا به برخی از آنها اشاره میکنم. مرکز بازی iOS بخاطر طراحی اسکیومورفی که داشت با شکایات زیادی مواجه شد. طراحی آن بسیار سنگین بود، اما با این حال عملکرد آن را مخطل نمیکرد، من که چنین مشکلی نداشتم. اپلیکیشن نت آن بنظر مزاحم می آمد. من میخواستم آن اپلیکیشن را سریع باز کنم، و به راحتی به آن دسترسی داشته باشم و آنرا بخوانم. موضوع اصلی که دارم این است که از منظر نت پد فونتی که انتخاب کرده اند زیاد خوانا نیست. کاراکتر های صفر یا O و همچنین یک و L خیلی با هم تفاوت ندارند. زیبایی داشتن نت پد انقدر ارزش ندارد تا کارایی آنرا تحت الشعاع خود قرار بدهد.

در سمت دیگر، اگر شما میخواهید طراحی فلت داشته باشید نمیتوانید همه چیز را مجبور کنید تا فلت باشد تا آنجایی که حتی کارایی خود را از دست بدهند. اگر یک چیزی قرار است دکمه شود، اطمینان حاصل کنید که کاربر میداند که باید بر روی آن کلیک کند. سکشن ها باید با اندازه فونت، وزن فونت، رنگ فونت، فاصله خطوط، یا دیگر امکانات بصری مشخص شوند. زمانی که طرحی فاقد تزیینات زیاد است، چهار چوب سایت و انتخاب های طرح باید مشخص تر باشد، بنابراین نباید اشتباهی را مرتکب شوید. به هر المانی که در صفحه وجود دارد نگاه کنید، مشخص است که چه هدف و عملکردی را پشتیبانی میکند؟
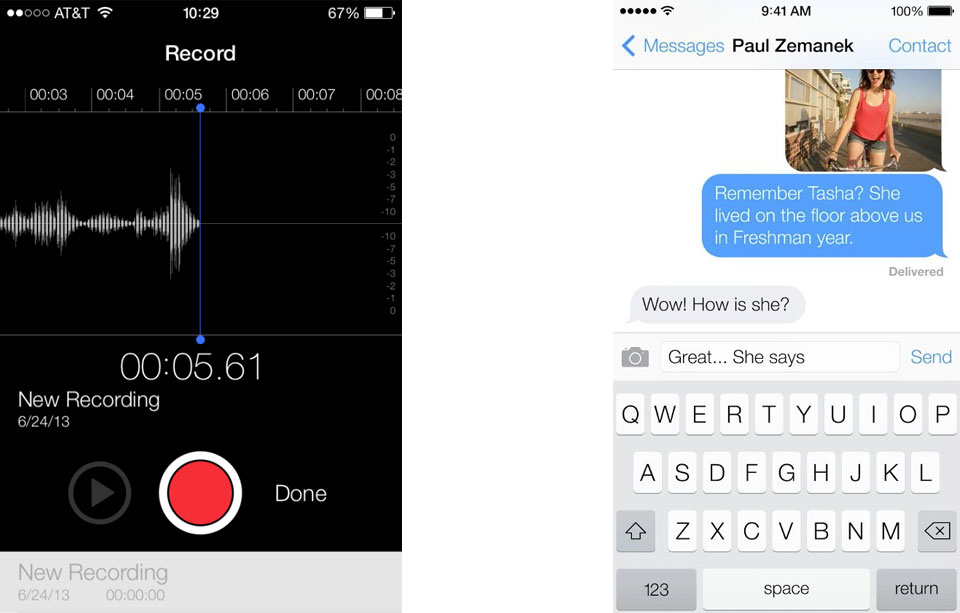
باز هم مثالی از اپل می آورم زیرا مثال های خوبی در iOS بتا وجود دارد. برای مثال، اپلیکیشن وویس ممو از دکمه های فلت استفاده میکند زیرا برجسته و گرد هستند، اما دکمه سومی به نام “Done” دارند که بنظر نمیرسد دکمه باشد. در برخی جاها دکمه های گرد را حذف کرده اند، اما حداقل رنگی را استفاده کرده اند که مشخص میکند باید کلیک شود.

کلیدی اصلی که باعث میشود طراحی شما کار کند این است که بر روی دیگران امتحان کنید. شما برای مدت زمان طولانی طرح را دیده اید و احتمال اینکه مشکل را بتوانید ببینید بسیار کم است. زمانی که بر روی چیز تازه ای کار میکنید، همه اینترفیس های موجودی را که کاربران با آن آشنا هستند استفاده کنید. مجبور نیستید که دقیقا ابژه فیزیکی را جابجا کنید، اما طرح میتواند شما را درباره نوع تصمیماتی که باید بگیرید آگاه میکند. اگر شما میخواهید طرح نهایت قابلیت را داشته باشد، بنابراین طرح میتواند فلت، سه بعدی، اسکیومورفی، یا هرچیز بینابینی باشد.
به نقل از: kylejlarson
