با افزایش کاربران موبایل، نمایش صحیح وب سایت در موبایل از اهمیت بالایی برخوردار شده است. این امر باعث شده تا طراحان وب سایت به سراغ “liquid layout” بروند.
اگر بخواهم تعریف مختصری از liquid layout بدهم باید بگویم liquid layout یعنی استفاده از واحد های نسبی بجای واحد های ثابت – درصد و یا هر واحد سنجش نسبی دیگر مانند em بجای پیکسل.
مطالعه بیشتر: درک واحد em در CSS
مطالعه بیشتر: واحدهای مختلف اندازه گیری در سی اس اس برای اندازه فونت: px | em | rem
با استفاده از liquid layout میتوان براحتی لی اوت ریسپانسیوی ایجاد کرد که بر اساس سایز تصویر تغییر کند، بزرگ و یا کوچک شود.
مطالعه بیشتر: طراحی سایت واکنش گرا
در 2010، طراحان وب سایت از فریم ورک جاوااسکریپت مثل بوت استرپ برای ساختن لی اوت ریسپانسیو استفاده میکردند.
مطالعه بیشتر: آشنایی با فریم ورک بوت استرپ
ماژول های CSS3 راه حل هایی مانند flexbox و grid ارائه کردند که کار لی اوت ریسپانسیو را انجام میدهد.
و همزمان با انتشار بوت استرپ 4، گرید بر اساس flexbox نیز به این فریم ورک اضافه شده است.
مطالعه بیشتر: بوت استرپ4 - bootstrap4
این سیستم گردید چگونه کار میکند؟
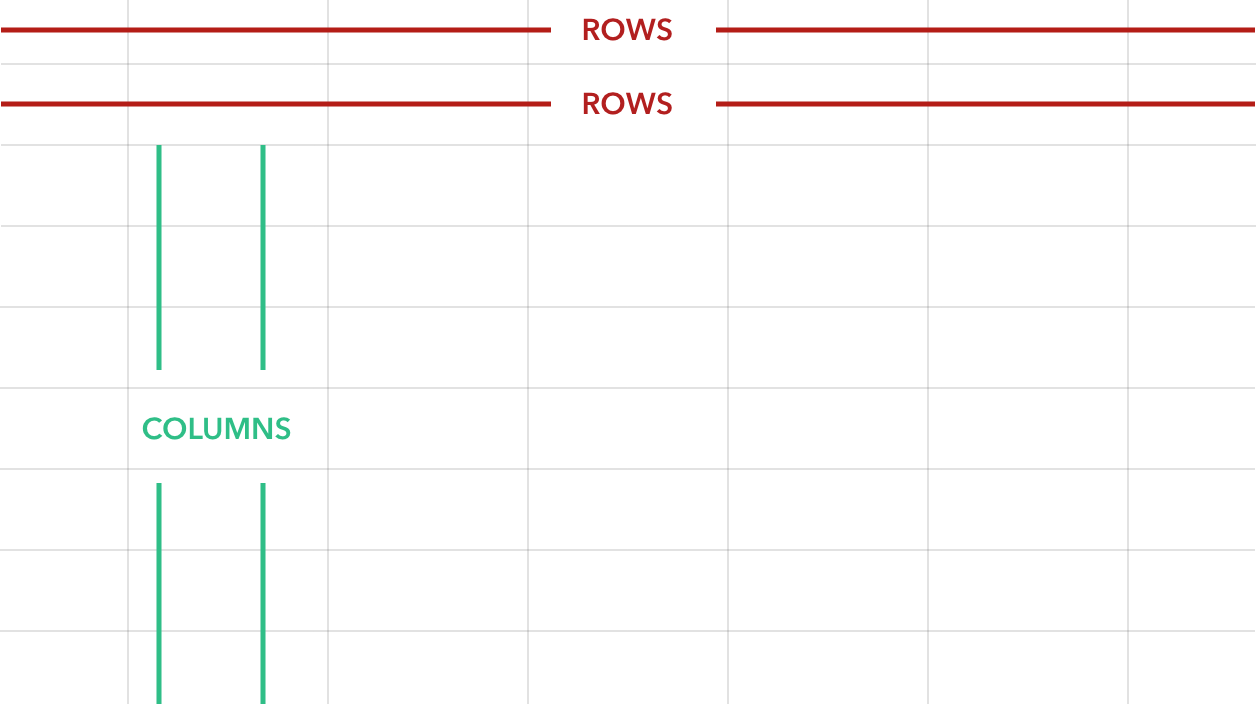
گرید بوت استرپ به شما کمک میکند تا المان ها و محتوای سایت خود را در صفحه بچینید. همچنین به شما این امکان را میدهد تا رفتار لی اوت خود را در سایزهای مختلف تعیین کنید.
- Rows
- Columns

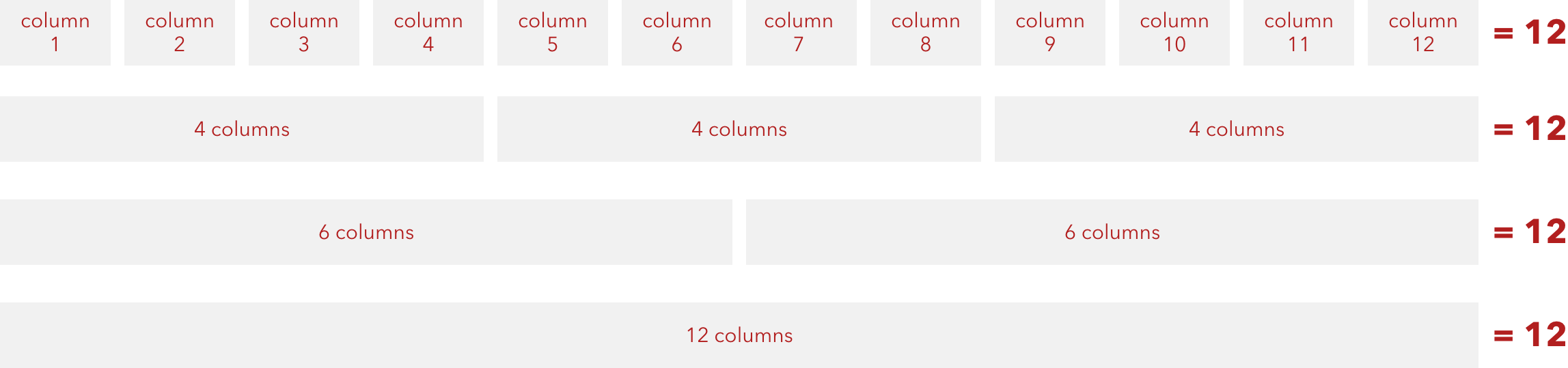
یک row میتواند حداکثر دوازده column داشته باشد. هر یک از این column ها میتواند با column های دیگر ترکیب شود و یک column بزرگتر ایجاد کند مانند تصویر زیر:

همانطور که در تصویر بالا مشاهده کردید یک row تنها میتواند دوازده column داشته باشد حتی اگر آن column ترکیبی از چند column کوچک باشد.
بوت استرپ چهار برای نمایش columnها در صفحه نمایش های مختلف کلاس منحصر به فرد دارد:
- xs برای گوشی ها با عرض کمتر از 768px
- sm برای تبلت ها بار عرض 768px به بالا
- md برای لپ تاپ های کوچک با عرض 992px به بالا
- lg برای لپ تاپ ها و دسکتاپ ها با عرض 1200px به بالا
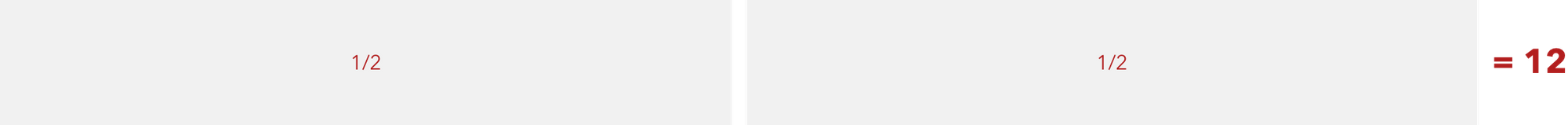
مثال اول

<div class="container"> <div class="row"> <div class="col">1/2</div> <div class="col">1/2</div> </div> </div>
بوت استرپ برای نگه داشتن rowها نیاز به کلاس “container” دارد.
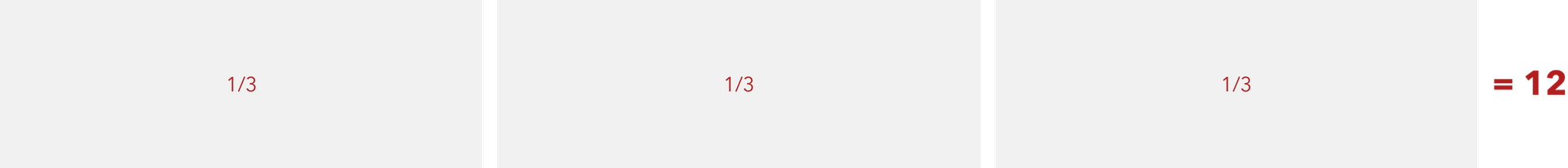
مثال دوم

<div class="container"> <div class="row"> <div class="col-*"> <p>1/3</p> </div> <div class="col-*"> <p>1/3</p> </div> <div class="col-*"> <p>1/3</p? </div> </div> </div>
"*" برای کلاس های (xs, sm, md, lg) است.
برای مثال اگر آن را با “-sm” عوض کنید شما سه ستون دارید که در سایز sm کناز هم قرار میگیرد. برای سایز موبایل این سه ستون مانند تصویر زیر کل عرض را میگیرند.

نتیجه گیری
سیستم گرید بوت استرپ سرعت پیاده سازی وب سایت را به میزان قابل توجهی افزایش میدهد. البته سیستم گرید بوت استرپ مفاهیم دیگری دارد که در این مقاله به آن نپرداختم. این مقاله با این هدف نوشته شده که شما را با گرید بوت استرپ آشنا کند.
به نقل از: Medium
