دستورات Angular CLI بصورت زیر نوشته میشوند:
ng build --prod
اما این دستورات را باید بصورت camelCase بنویسیم یا kebab-case؟ باید اذعان کنم که توضیحات Angular CLI درمورد این قضیه کمی غیر شفاف است. در این مقاله میخواهم باهم این قضیه را کمی بررسی کنیم.

تفاوت camelCase و kebab-case
بهتر است قبل از اینکه توضیح دهم دستورات Angular CLI چگونه نوشته میشود تفاوت بین camelCase و kebab-case را توضیح دهم.
camelCase
در حالت camelCase کلمات از هم جدا نمیشودند و هر کلمه با حرف بزرگ آغاز میشود.
از lower camel case که با نام mixedCase هم شهرت دارد برای متغیر ها و نام المان های JSON استفاده میشود. برای مثال:
lowerCamelCase formControl matAutoComplete
از upper camel case که با نام PascalCase هم شهرت دارد برای اسم کلاس ها و decoratorها استفاده میشود. برای مثال:
UpperCamelCase HeroesComponent AppModule @Component
kebab-case
در حالت kebab-case کلمات با خط فاصله از هم جدا میشوند. kebab case با نام spinar case هم شناخته میشود. از kebab case برای سلکتور کامپوننت ها و همچنین نام فایل ها استفاده میشود. برای مثال
kebab-case
mat-form-field
hero-detail.component.ts
دستورات Angular CLI
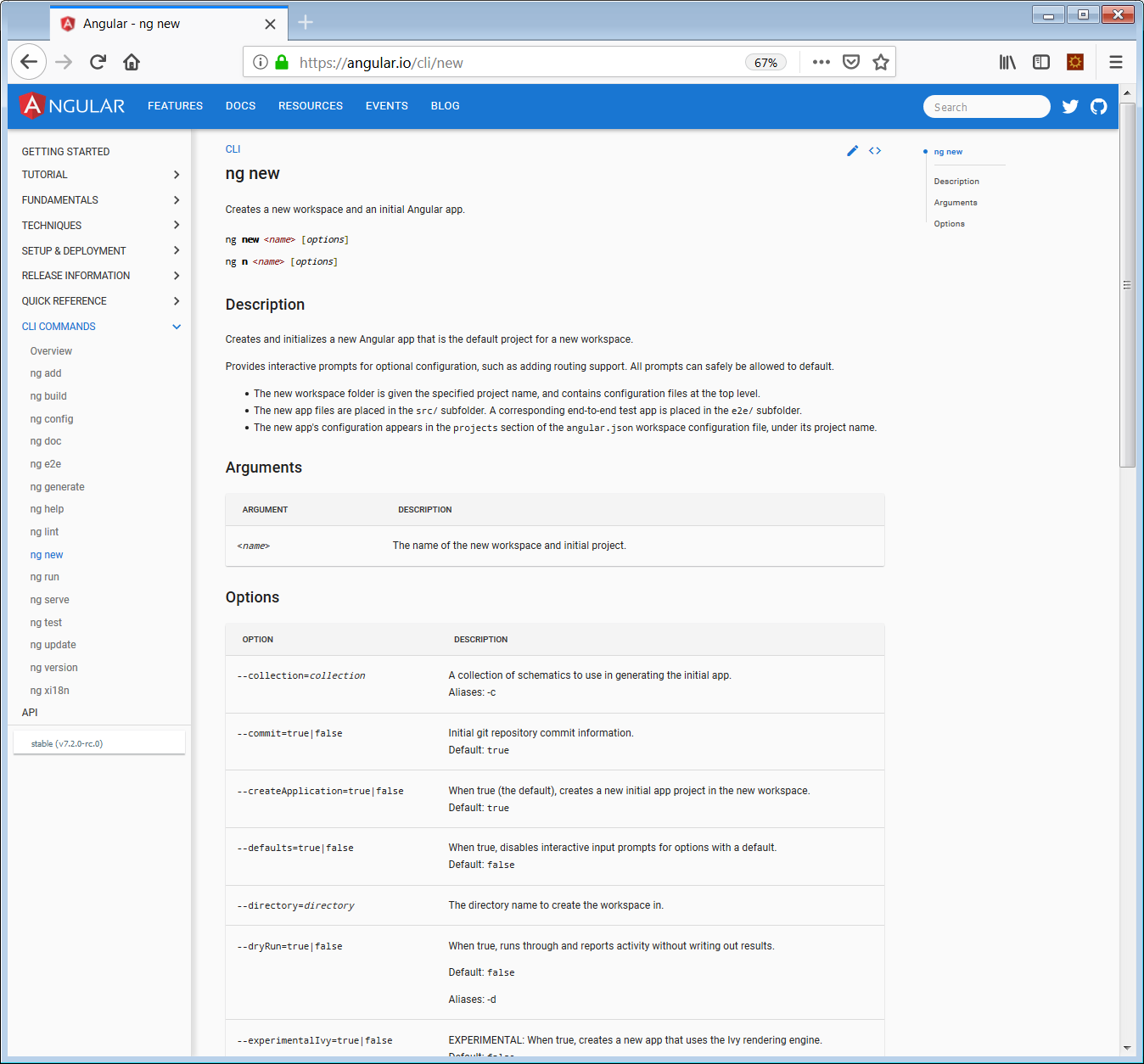
تصویر زیر اسکرین شاتی از توضیحات دستور ng new در سایت angular.io میباشد.

همانطور که مشخص است نام دستورات بصورت camelCase نوشته شده است. برای مثال --createApplication. بنا به توضیحات angular.io این دستور باید بصورت زیر نوشته شود:
ng new my-app --createApplication=false
خروجی Angular CLI بصورت kebab-case است
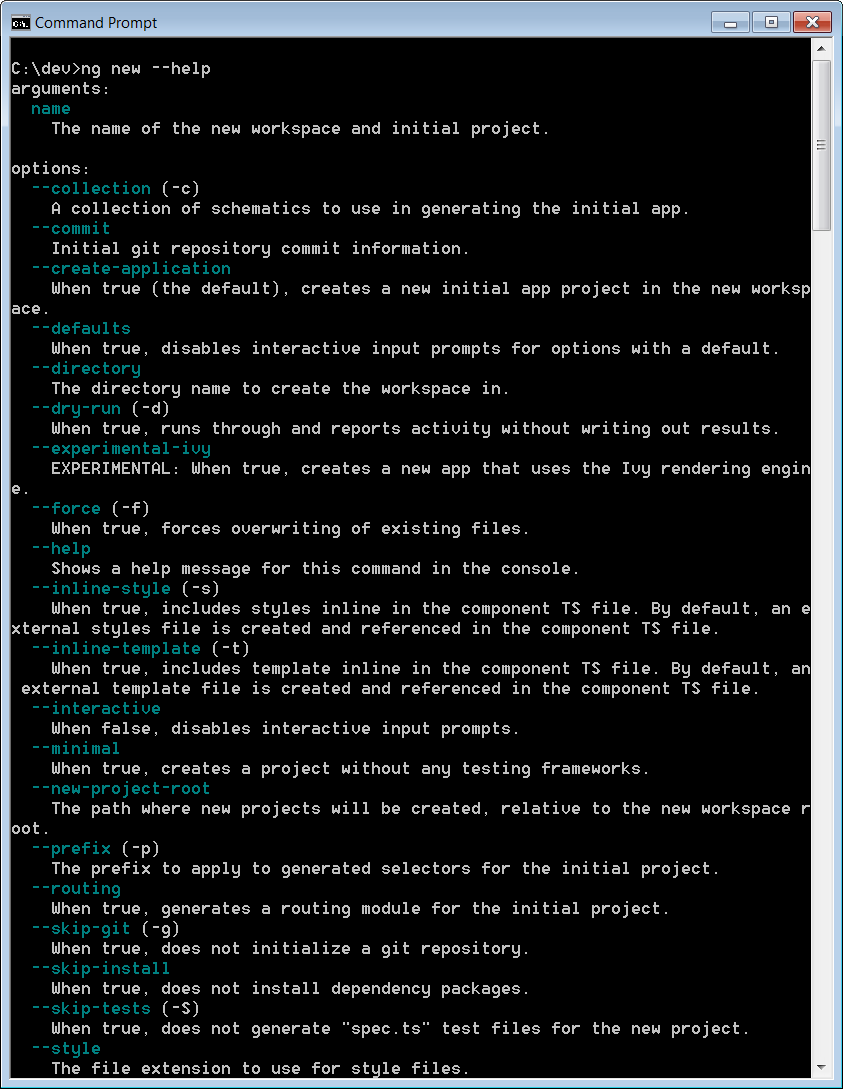
اگر شما به دستور --help در Angular CLI نگاه کنید چیزی متفاوت میبینید. برای دیدن خروجی دستور ng new، از دستور زیر استفاده کنید:
ng new --help
با نوشتن دستور بالا این خروجی را مشاهده میکنید:

دستور --createApplication بصورت kebab-case نوشته شده است. بنابراین بنا به Angular CLI باید دستورات را بصورت زیر بنویسیم:
ng new my-app --create-application=false
کدام یک صحیح است؟
در پاسخ باید بگویم هردو.
Angular CLI با هردو دستور به خوبی کار میکند. برای اطمینان هردو را امتحان کردم.
اما سوالی که پیش می آید این است که Angular CLI از چه زمانی هردو مدل دستور پشتیبانی کرده است؟
انگولار 6
ما میدانیم انگولار 7 هم از دستورات camelCase پشتیبانی میکند و هم kebab-case. اما انگولار 6 چطور؟
تا نسخه 7 انگولار، Angular CLI بخشی از angiular.io نبود. توضیحات انگولار 6 در Angular GitHub Wiki قرار داشت که البته تا امروز هم در اینجا قرار دارد:
https://github.com/angular/angular-cli/wiki
من سایت را بررسی کردم و متوجه شدم که دستورات بصورت kebab-case است.
برای اطمینان من نسخه Angular CLI 6.1 را نصب کردم و دستور --help را اجرا کردم و دستورات آن بصورت kebab-case بود.
انگولار و camelCase
در نسخه Angular CLI 6 هیچ اشاره ای به camelCase نکرده است و تصور من این بود که از آن پشتیبانی نکند ولی زمانی که دستورات را بصورت camelCase نوشتم در کمال تعجب دیدم که کار میکند.
علاوه بر این، یکی از دوستانم با نام Lars Gyrup Brink Nielsen بر روی Angular CLI 1.0 امتحان کرد و متوجه شد حتی در آن نسخه هم camelCase پشتیبانی میشد.
بنابراین نه تنها Angular CLI 7 از camelCase و kebab-case پشتیبانی میکند، بلکه Angular CLI 1 هم از هر دو فرمت پشتیبانی میکند.
نتیجه گیری
احتمالا این موضوع که انگولار از هر دو حالت camelCase و kebab-case پشتیبانی میکند خیلی مهم نباشد، اما من kebab-case را انتخاب میکنم زیرا Angular CLI در خروجی --help از این فرمت استفاده کرده است، اما این کاملا به خود شما بستگی دارد که از کدام فرمت استفاده کنید.
به نقل از: Medium
