کلی فونت در دنیا وجود دارد و بدون شک شما در تهیه فایل های تایپی، کارت دعوت، بنر و غیره از هزاران فونت استفاده کرده اید. اما تا به حال توجه کرده اید که در طراحی سایت چقدر تعداد فونتهایی که میتوان از آنها استفاده کرد کم است؟
دلیل خوبی برای آن وجود دارد. زمانی که صفحه وب لود میشود، به مرورگر گفته میشود متن را با فونتی خاص بر روی صفحه نمایش چاپ کند – همان فونتی که بر روی سیستمی که مرورگر بر روی آن قرار دارد. بنابراین، اگر از مرورگر درخواست شود از فونتی استفاده کند که بر روی سیستم قرار ندارد، آن فونت نمایش داده نمیشود! چیزی که کاربر میبیند فونت پیش فرض مرورگر است که یک کم زشت به نظر میرسد.
شاید از خودتان بپرسید که چرا وقتی اینهمه فونت بر روی کامپیوتر نصب است این اتفاق میافتد. خوب مشکل اینجاست: دوتا از بزرگترین سیستم عامل های دنیا – ویندوز و مک OS X– هرکدام فونتهای مخصوص خود را دارند. فوقالعادست!
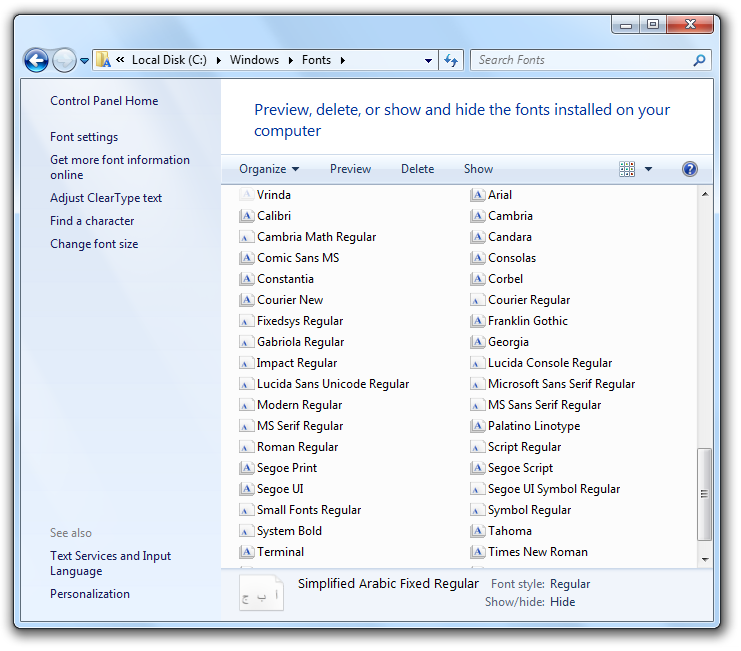
برای نشان دادن این موضوع، فونتهای ویندوز هفت را به شما نمایش میدهیم:

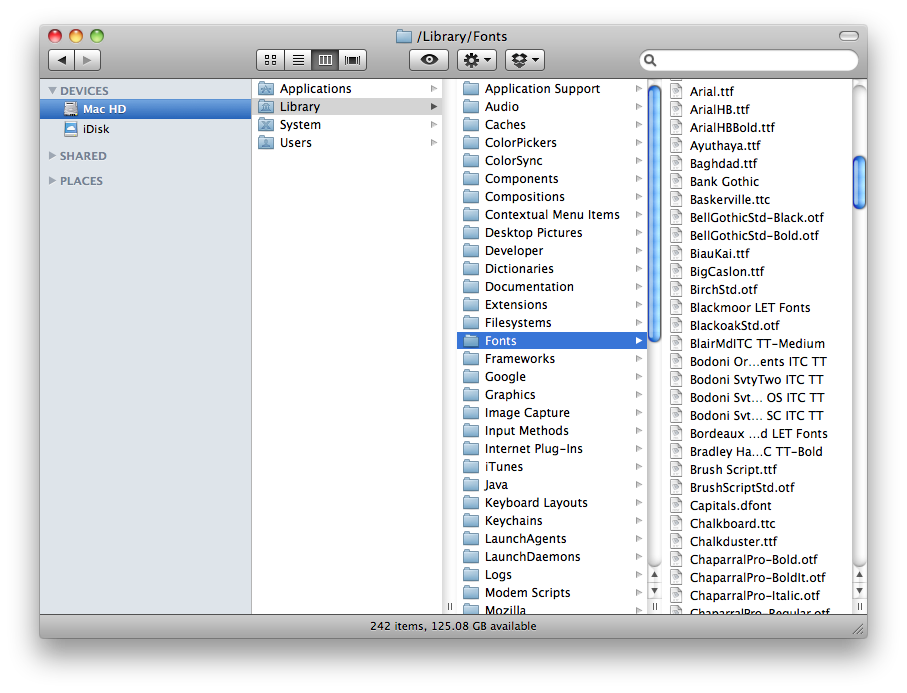
و فونتهای مک OS 10.6:

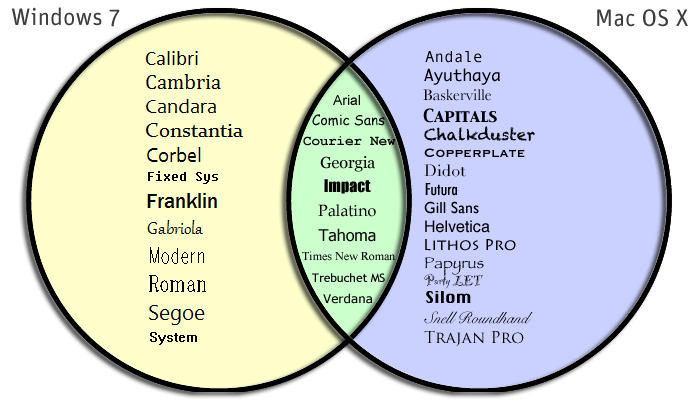
میبینیم که تنها یک فونت در هر دو سیستم عامل باهم همپوشانی دارد و آن فونت arial است. فونتهای Calibri و cambira در سیستم عامل مک وجود ندارد و مک کلی فونت دارد که در ویندوز وجود ندارند!
در حقیقت، بین این دو سیستم عامل ده فونت با هم همپوشانی دارند:

آن فونتها که در وسط قرار گرفتهاند، و در هر دو سیستم عامل وجود دارند فونت های مناسب برای وب هستند. اگر شما از Calibri استفاده میکنید، کاربران مک آن را نمیبینند؛ اگر از فونت Andale استفاده میکنید، کاربران ویندوز آنرا نمیبینند؛ اما اگر از فونت Georgia استفاده میکنید، مطمئن هستید که کاربران هر دو سیستم عامل آنرا خواهند دید.
اما یک منطقه خاکستری وجود دارد. کاربران سیستم عاملهای قدیمی برخی از این فونتهایی که ما به آنها فونتهای مناسب برای سیستم عامل نامیدیم را نخواهند دید. برای مثال، کاربران ویندوز XP فونتهای Palatino یا Trebuchet MS را ندارند. از این بدتر، کاربران موبایلهای اندروید هیچ کدام از این فونتها را ندارند.
بنابراین تنها پنج فونت هستند که به آنها فونتهای جهانی میگویند:
- Arial
- Courier New
- Georgia
- Times New Roman
- Verdana
از این فونتها با خیال راحت استفاده کنید! این فونتها حتی در سال 1997 هم جواب میدهند، حتی اگر به وب سایتهای مدرن نیز متصل شوند این فونتها تغییر نخواهند کرد و شما خواهید دید که این فونتها به همان صورتی که از آنها انتظار دارید اجرا میشوند. کاربران اندرویدی هم باید برای خودشان تلاش کنند.
بنابراین، اگر فونتی رندر نشود چه اتفاقی میافتد؟
متن شما دیده خواهد شد، اما مرورگر از فونتی که پیش فرض آن مرورگر است استفاده میکند. این خوب است چون در هر صورت محتوای شما نمایش داده خواهد شد
شما همیشه باید یک فونت دیگر و یا به اصطلاح fallback داشته باشید و گروه آنرا نیز تعیین کنید. برای مثال:
{ font-family: Helvetica, Arial, sans-serif; }
چون هردو فونت sans-serif است در CSS بدین شکل میتوان نوشت.
مرورگر ابتدا فونت Helvetica سعی میکند بخواند و اگر در سیستم نصب نباشد به سراغ فونت Arial میرود. اگر فونت Arial هم نباشد هر فونت sans-serif که روی مرورگر نصب باشد را نمایش میدهد. حسنش این است که حداقل گروه فونت sans-serif خواهد بود!
به نقل از: coffeecup

دیدگاهها
من این فونت رو ندارم ولی این فونت رو نمایش میده اگه میشه راهنمایی کنید