تعریف
در LESS میتوان parent selector را با استفاده از & ارجاع داد. parent selector های یک مجموعه تو در تو را با & نشان میدهند و زمانی از آن استفاده میشود که یک کلاس modifying یا کلاس pseudo به آن اضافه میشود.
مثال
مثال زیر parent selector در فایل LESS را نشان میدهد:
<!doctype html> <head> <link rel="stylesheet" href="/style.css" type="text/css" /> <title>Parent Selector</title> </head> <body> <h2>Welcome to TutorialsPoint</h2> <ul> <li><a>SASS</a></li> <li><a>LESS</a></li> </ul> </body> </html>
سپس فایل style.less را ایجاد کنید.
a {
color: #5882FA;
&:hover {
background-color: #A9F5F2;
}
}
با استفاده از دستور زیر فایل style.less را به style.css تبدیل کنید:
lessc style.less style.css
با اجرای دستور بالا فایل style.css بصورت خود به خود ایجاد میشود و شامل کدهای زیر است:
a {
color: #5882FA;
}
a:hover {
background-color: red;
}
در مثال بالا & به a ارجاع دارد.
خروجی
بیایید دستورات زیر را انجام دهیم تا خروجی را ببینیم:
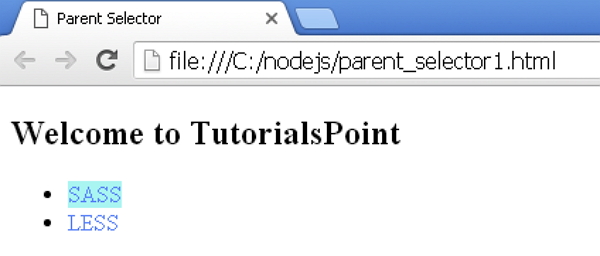
- کدهای html بالا را در فایل parent_selector1.html ذخیره کنید.
- فایل HTML را در مرورگر باز کنید، خروجی بدین شکل خواهد بود.