mixin ها شبیه به فانکشن در زبان برنامه نویسی هستند. mixin ها مجموعه ای از property های CSS هستند که به شما این اجازه را میدهند تا آن property ها را از یک کلاس به یک کلاس دیگر منتقل کنید. در Less، شما میتوانید mixin را مثل کلاس در CSS تعریف کنید. میتوانید در mixin مقادیری را تعریف کنید که هرجا نیاز باشد از آنها استفاده کنید.
مثال
مثال زیر mixin در فایل LESS را نشان میدهد:
<html> <head> <link rel="stylesheet" href="/style.css" type="text/css" /> <title>LESS Mixins</title> </head> <body> <h1>Welcome to Tutorialspoint</h1> <p class="p1">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> <p class="p2">LESS is a dynamic style sheet language that extends the capability of CSS. </p> <p class="p3">LESS is cross browser friendly.</p> </body> </html>
سپس فایل style.less را ایجاد کنید.
.p1{
color:red;
}
.p2{
background : #64d9c0;
.p1();
}
.p3{
background : #DAA520;
.p1;
}
با استفاده از دستور زیر فایل style.less را به style.css تبدیل کنید:
lessc style.less style.css
با اجرای دستور بالا فایل style.css بصورت خود به خود ایجاد میشود و شامل کدهای زیر است:
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #DAA520;
color: red;
}
خروجی
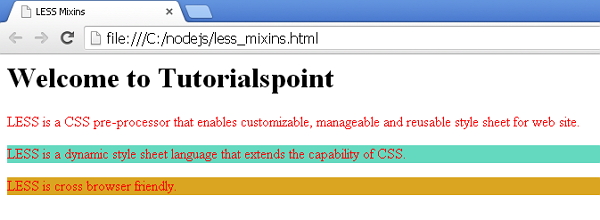
بیایید دستورات زیر را انجام دهیم تا خروجی را ببینیم:
- کدهای html بالا را در فایل less_mixins.html ذخیره کنید.
- فایل HTML را در مرورگر باز کنید، خروجی بدین شکل خواهد بود.