پراپرتی فونت در سی اس اس برای تعریف نوع، صخامت، اندازه و استایل فونت های موجود در متن استفاده میشود.
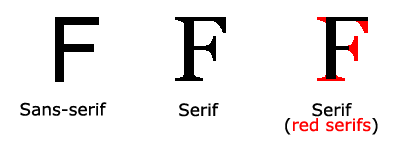
تفاوت بین فونتهای Serif و Sans-serif

در تصویر بالا تفاوت Serif با Sans-serif با رنگ قرمز مشخص شده است.
CSS Font Families
در سی اس اس نان font family دو نوع است:
- generic family - گروهی از فونت فامیلی که یک شکل دارند (مانند "Serif" یا "Monospace")
- font family - یک فونت فامیلی خاص (مانند "Times New Roman" یا "Arial")
نکاتی که باید در ذهن داشته باشید
فونت های sans-serif نسبت به فونتهای serif راحت تر خوانده میشوند.
مطالعه بیشتر: فونت مناسب برای وب کدام است؟
Font Family
خانواده فونت یا همان فونت فامیلی با پراپرتی font-family تعیین میشود.
پراپرتی font-family میتواند بعنوان "fallback" سیستم چندین نام داشته باشد. fallback یعنی اگر مرورگر از فونت اول پشتیبانی نکرد، فونت دوم را امتحان میکند و به همین ترتیب ادامه میدهد.
در پراپرتی font-family ابتدا فونتی را که میخواهید بنویسید، و در انتها نام generic family را بنویسید که مرورگر اگر نتوانست فونت های مورد نظر شما را نمایش بدهد، فونتی شبیه به فونتی که خواسته اید را نمایش دهد.
نکاتی که باید در ذهن داشته باشید
اگر نام فونت فامیلی بیش از یک کلمه بود، باید داخل کوتیشن مارک نوشته شود مانند "Times New Roman".
مثال
p { font-family: "Times New Roman", Times, serif; }
Font Style
پراپرتی font-style بیشتر برای آیتالیک کردن متن استفاده میشود.
آین پراپرتی سه مقدار دارد:
- normal - متن را به شکل نرمال نشان میدهد
- italic - متن را به شکل آیتالیک نمایش میدهد
- oblique - متن را "کج" نشان میدهد (خیلی شبیه به آیتالیک است، اما کمتر ساپورت میشود)
p.normal { font-style: normal; } p.italic { font-style: italic; } p.oblique { font-style: oblique; }
Font Size
پراپرتی font-size اندازه تکست را تعیین میکند.
توانایی تعیین اندازه فونت در طراحی سایت بسیار مهم است. اما دقت داشته باشید که نباید کاری کنید که پاراگراف شبیه به عناوین یا عناوین شبیه به پاراگراف نمایش داده شوند
همیشه از تگ های HTML مناسب مانند h1 - h6 برای عناوین و p برای پاراگراف ها استفاده کنید.
مقدار font-size میتواند مقداری ثابت یا نسبی باشد.
مقادیر ثابت:
- متن ها اندازه مشخصی دارند
- کاربران اجازه تغییر اندازه در همه مرورگرها را ندارند (برای در دسترس بودن بد است)
- زمانی که اندازه خروجی مشخص باشد استفاده از مقدار ثابت مفید است
مطالعه بیشتر: دسترسی سریع یعنی بهینه سازی مناسب موتورهای جستجو
مقادیر نسبی:
- اندازه به نسبت المان های اطرافش تعیین میشود
- به کاربر این اجازه را میدهد که اندازه متن در مرورگر را تغییر دهند
نکاتی که باید در ذهن داشته باشید
اگر فونت سایز تعریف نکنید، مقدار پیش فرض متن نرمال مانند پاراگراف 16px است (16px = 1em).
تعیین اندازه فونت با پیکسل
زمانی که اندازه متن را با پیکسل تعیین کنید شما کنترل کاملی بر روی اندازه متن خواهید داشت:
h1 { font-size: 40px; } h2 { font-size: 30px; } p { font-size: 14px; }
نکاتی که باید در ذهن داشته باشید
اگر شما از پیکسل استفاده کنید، همچنان میتوانید از ابزار زوم برای تغییر صفحه وب استفاده کنید.
تعیین اندازه فونت با Em
به کاربران اجازه میدهد که متن را تغییر بدهند (با استفاده از منو مرورگر)، خیلی از طراحان بجای پیکسل از em استفاده میکنند.
واحد اندازه em توسط W3C پیشنهاد شده است.
1em برابر با فونت سایز فعلی است. اندازه پیش فرض فونت در مرورگرها 16px است. بنابراین مقدار پیش فرض 1em برابر با 16px است.
افرمول تبدیل پیکسل به em به صورت زیر است:
pixels/16=em
h1 { font-size: 2.5em; /* 40px/16=2.5em */ } h2 { font-size: 1.875em; /* 30px/16=1.875em */ } p { font-size: 0.875em; /* 14px/16=0.875em */ }
نکاتی که باید در ذهن داشته باشید
این واحد در نسخه های قدیمی اینترنت اکسپلورر مشکل دارد. زمانی که متن را بزرگ کنید بزرگتر از آن چیزی که باید میشود، و زمانی که متن را کوچک میکنید کوچک تر از آن چیزی که باید میشود.
استفاده از درصد و Em
راه حلی که در همه مرورگرها پاسخ میدهد این است که font-size پیش فرض المان body را بصورت درصد تعیین کنید.
body { font-size: 100%; } h1 { font-size: 2.5em; } h2 { font-size: 1.875em; } p { font-size: 0.875em; }
با این کد همه مرورگرها متن ما یک شکل خواهد بود، و کاربران با هر مرورگری میتوانند متن را زوم و ریسایز کنند.
Font Weight
پراپرتی font-weight وزن فونت را تعیین میکند.
مثال
p.normal { font-weight: normal; } p.thick { font-weight: bold; }
Responsive Font Size
میتوان اندازه متن را با واحد vw تعیین کرد. این واحد به معنای عرض نمایشگر یا "viewport width" میباشد.
در این حالت اندازه متن به اندازه پنجره مرورگر بستگی دارد.
مثال
<h1 style="font-size: 10vw">Hello World.</h1>
Hello World
عرض نمایشگر اندازه پنجره مرورگر است. 1vw = 1% از عرض نمایشگر است. اگر نمایشگر 50cm باشد، 1vw برابرا با 0.5cm میشود.
Font Variant
پراپرتی font-variant مشخص میکند که آیا متن بصورت small-caps نمایش داده شود یا نه.
در small-caps، همه حروف کوچک به حروف بزرگ تبدیل میشوند. هرچند، حروف کوچک تبدیل شده به حروف بزرگ فونت سایز کوچکتری نسبت به حروفی که از اول حروف بزرگ بوده اند خواهند داشت.
p.normal { font-variant: normal; } p.small { font-variant: small-caps; }
My name is Hege Refsnes.
My name is Hege Refsnes.
نکاتی که باید در ذهن داشته باشید
این پراپرتی برای کلمات انگلیسی کاربرد دارد و برای زبان فارسی بلااستفاده میباشد.
