تعریف
ممکن است هنگام نوشتن سی اس اس مجبور شده باشید بعضی مقادیر نظیر رنگ یا اندازه فونت را بارها تکرار کنید. به کمک less شما میتوانید این مقادیر را تبدیل به متغیر کنید. اینکار باعث میشود نگهداری کدهای شما راحت تر باشد و هنگام تغییر تنها یک جا را تغییر دهید.
مثال
مثال زیر متغیر در فایل LESS را نشان میدهد:
<html> <head> <link rel="stylesheet" href="/style.css" type="text/css" /> <title>LESS variables overview</title> </head> <body> <h1>Welcome to Tutorialspoint</h1> <div class="div1"> <p>LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> </div> <div class="div2"> <p>LESS is a dynamic style sheet language that extends the capability of CSS. LESS is also cross browser friendly.</p> </div> </body> </html>
سپس فایل style.less را ایجاد کنید.
@color1: #ca428b;
.div1{
background-color : @color1;
}
.div2{
background-color : @color1;
}
با استفاده از دستور زیر فایل style.less را به style.css تبدیل کنید:
lessc style.less style.css
با اجرای دستور بالا فایل style.css بصورت خود به خود ایجاد میشود و شامل کدهای زیر است:
h1 {
color: #D0DC11;
}
.div1 {
background-color: #ca428b;
color: #D0DC11;
}
.div2 {
background-color: #ca428b;
color: #D0DC11;
}
خروجی
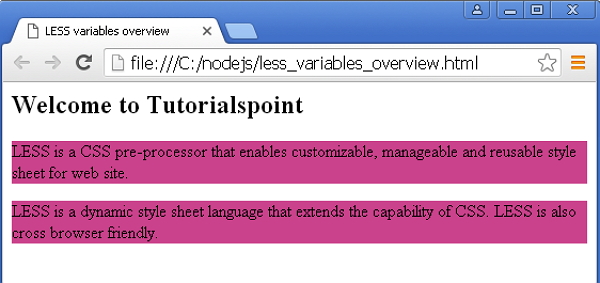
بیایید دستورات زیر را انجام دهیم تا خروجی را ببینیم:
- کدهای html بالا را در فایل less_variables_overview.html ذخیره کنید.
- فایل HTML را در مرورگر باز کنید، خروجی بدین شکل خواهد بود.