سیستم مورد نیاز برای LESS
سیستم عامل مورد نیاز: تمامی سیستم عامل ها
مرورگر مورد نیاز: اینترنت اکسپلورر (هشت به بالا)، فایرفاکس، گوگل کروم، سافاری
نصب LESS
مرحله اول: برای اجرای LESS نیاز به NodeJs داریم. برای دانلود NodeJs لینک https://nodejs.org را باز کنید.

آخرین نسخه آنرا دانلود کنید.
مرحله دوم: setup را اجرا کنید و Node.js را روی سیستم خود نصب کنید.
مرحله سوم: سپس LESS را از طریق سرور NPM (مدیریت پکیج Node) با دستور زیر نصب کنید.
npm install -g less
مرحله پهارم: پس از نصب LESS، در صفحه command این پیغام را خواهید دید:
`-- less@2.6.1 +-- errno@0.1.4 | `-- prr@0.0.0 +-- graceful-fs@4.1.3 +-- image-size@0.4.0 +-- mime@1.3.4 +-- mkdirp@0.5.1 | `-- minimist@0.0.8 +-- promise@7.1.1 | `-- asap@2.0.3 +-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید.0 | +-- aws-sign2@0.6.0 | +-- aws4@1.3.2 | | `-- lru-cache@4.0.0 | | +-- pseudomap@1.0.2 | | `-- yallist@2.0.0 | +-- bl@1.0.3 | | `-- readable-stream@2.0.6 | | +-- core-util-is@1.0.2 | | +-- inherits@2.0.1 | | +-- isarray@1.0.0 | | +-- process-nextick-args@1.0.6 | | +-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید | | `-- util-deprecate@1.0.2 | +-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید.0 | +-- combined-stream@1.0.5 | | `-- delayed-stream@1.0.0 | +-- extend@3.0.0 | +-- forever-agent@0.6.1 | +-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید | | `-- async@1.5.2 | +-- har-validator@2.0.6 | | +-- chalk@1.1.1 | | | +-- ansi-styles@2.2.0 | | | | `-- color-convert@1.0.0 | | | +-- escape-string-regexp@1.0.5 | | | +-- has-ansi@2.0.0 | | | | `-- ansi-regex@2.0.0 | | | +-- strip-ansi@3.0.1 | | | `-- supports-color@2.0.0 | | +-- commander@2.9.0 | | | `-- graceful-readlink@1.0.1 | | +-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید.1 | | | +-- generate-function@2.0.0 | | | +-- generate-object-property@1.2.0 | | | | `-- is-property@1.0.2 | | | +-- jsonpointer@2.0.0 | | | `-- xtend@4.0.1 | | `-- pinkie-promise@2.0.0 | | `-- pinkie@2.0.4 | +-- hawk@3.1.3 | | +-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید.1 | | +-- cryptiles@2.0.5 | | +-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید.3 | | `-- sntp@1.0.9 | +-- http-signature@1.1.1 | | +-- assert-plus@0.2.0 | | +-- jsprim@1.2.2 | | | +-- extsprintf@1.0.2 | | | +-- json-schema@0.2.2 | | | `-- verror@1.3.6 | | `-- sshpk@1.7.4 | | +-- asn1@0.2.3 | | +-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید.0 | | | `-- assert-plus@1.0.0 | | +-- ecc-jsbn@0.1.1 | | +-- jodid25519@1.0.2 | | +-- jsbn@0.1.0 | | `-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید.1 | +-- is-typedarray@1.0.0 | +-- isstream@0.1.2 | +-- json-stringify-safe@5.0.1 | +-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید | | `-- این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید.0 | +-- node-uuid@1.4.7 | +-- oauth-sign@0.8.1 | +-- qs@6.0.2 | +-- stringstream@0.0.5 | +-- tough-cookie@2.2.2 | `-- tunnel-agent@0.4.2 `-- source-map@0.5.3
مثال
در زیر مثالی از یک فایل LESS را میبینید:
<!doctype html> <head> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h1>Welcome to TutorialsPoint</h1> <h3>Hello!!!!!</h3> </body> </html>
سپس، فایل style.less را ایجاد میکنیم که کاملا شبیه به CSS است. تنها تفاوت آن این است که با پسوند .less ذخیره میشود. هر دو فایل، .html و .less باید داخل فولدر nodejs باشد.
@primarycolor: #FF7F50;
@color:#800080;
h1{
color: @primarycolor;
}
h3{
color: @color;
}
با دستور زیر فایل style.less را به style.css تبدیل کنید:
lessc style.less style.css

زمانی که دستور بالا را اجرا کنید فایل style.css خود به خود ایجاد میشود. هر تغییری که در فایل LESS انجام بدهید باید دستور بالا را در cmd اجرا کنید تا فایل style.css بروز رسانی شود.
زمانی که دستور بالا را اجرا کنید کدهای زیر را خواهد داشت:
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
}
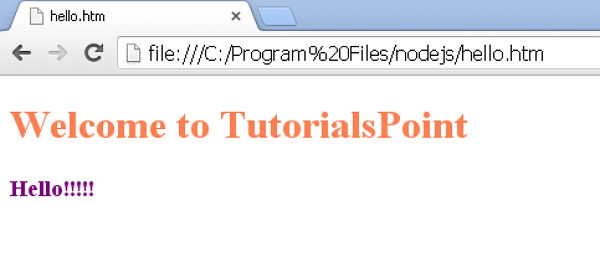
خروجی
بیایید دستورات زیر را انجام دهیم تا خروجی را ببینیم:
- کدهای html بالا را در فایل hello.html ذخیره کنید.
- فایل HTML را در مرورگر باز کنید، خروجی بدین شکل خواهد بود.

البته راه های متفاوتی برای نصب less وجود دارد. همچنین اپلیکیشن های مختلفی وجود دارند که با نصب آنها میتوانید less را راه اندازی کنید. برخی آنها پولی هستند و برخی دیگر رایگان.
