تعریف
کامنت باعث میشود تا کد شما واضح شود و دیگران به راحتی آنرا متوجه شوند. شما میتوانید کامنت خود را بصورت بلوک و یا بصورت اینلاین بنویسید، اما اگر بصورت اینلاین کامنت بنویسید هنگام کامپایل از بین میروند و آنرا در فایل CSS نخواهید دید.
مثال
مثال زیر کامنت گذاری در فایل LESS را نشان میدهد:
<html> <head> <title>Less Comments</title> <link rel="stylesheet" type="text/css" href="/style.css" /> </head> <body> <h1>Example using Comments</h1> <p class="myclass">LESS enables customizable, manageable and reusable style sheet for web site.</p> <p class="myclass1">It allows reusing CSS code and writing LESS code with same semantics.</p> </body> </html>
سپس فایل style.less را ایجاد کنید.
/* It displays the
green color! */
.myclass{
color: green;
}
// It displays the blue color
.myclass1{
color: red;
}
با استفاده از دستور زیر فایل style.less را به style.css تبدیل کنید:
lessc style.less style.css
با اجرای دستور بالا فایل style.css بصورت خود به خود ایجاد میشود و شامل کدهای زیر است:
/* It displays the
green color! */
.myclass {
color: green;
}
.myclass1 {
color: red;
}
خروجی
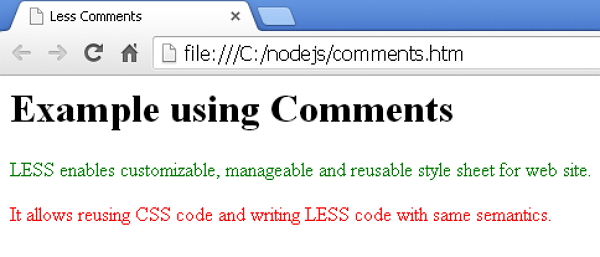
بیایید دستورات زیر را انجام دهیم تا خروجی را ببینیم:
- کدهای html بالا را در فایل comments.html ذخیره کنید.
- فایل HTML را در مرورگر باز کنید، خروجی بدین شکل خواهد بود.